MIME 타입 개념 및 탄생이유
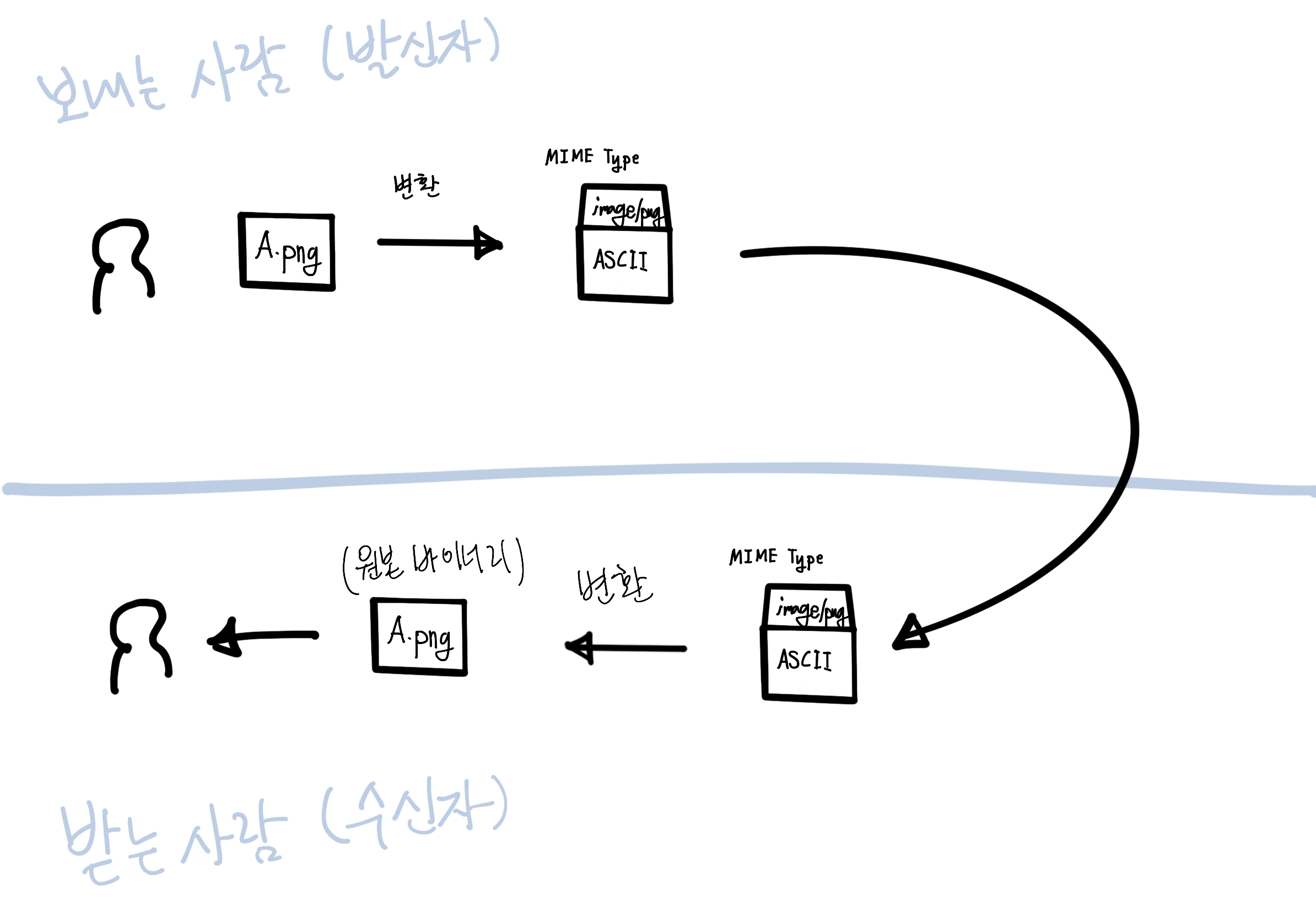
MIME은 Multipurpose Internet Mail Extensions (다목적 인터넷 메일 확장) 이 풀네임인데 이름에서 알 수 있듯이 원래는 전자메일(이메일) 시스템을 위해서 만들어진 개념이다. 전자우편은 7비트 ASCII 코드를 사용하여 전송되기 때문에 문자 데이터 이외의 바이너리 데이터(이미지, 동영상, 엑셀 등)를 주고 받을 수 없었다. 이 때문에 주고 받을 때 규칙을 정해서 이미지를 규칙에 맞게 ASCII 코드로 변환하여 보내고 받는 쪽에서는 규칙에 맞게 다시 ASCII 코드에서 바이너리 데이터로 변환하도록 해서 주고받았다. 이 때 사용된 규칙이 바로 MIME type이다. MIME type을 통해 ASCII 코드만 전송할 수 있었던 전자우편의 한계를 넘을 수 있었다. 전자우편에서 워낙 잘 동작해서 그런지 HTTP에서도 멀티미디어 콘텐츠를 위해 라벨을 붙이는 용으로 채택되었다.

사실 MIME 타입은 쉽게 말해서 인코딩 방식이라고 보면 된다. 실제로 base64 인코딩을 사용하고 있다. MIME 타입 이전에 사용되던 방식이 있는데 UUEncode라는 방식이다. 하지만 이 인코딩 방식은 파일을 원형 그대로 전송할 수 없고, 맨 끝에 공백이 포함된 데이터는 공백을 누락한다는 둥 단점이 많았다. 단점을 보완해서 나온 것이 MIME 타입이고 위의 그림에서 변환이라고 되어있는 부분은 보내는 쪽에서는 인코딩으로 보면 되고 받는 쪽에서는 디코딩하는것으로 보면 된다.
UUEncode
: 네트워크 상에서 사용자들이나 시스템들 간에 교환된 파일들을 인코딩하고 디코딩하는데 사용되는 인기 있던 유틸리티이다. 유닉스 시스템 사용자들간에 사용에서 비롯되었다. Unix-to-Unix encoding의 줄임말이다. 유닉스에서 시작되었지만 모든 운영체제에서 사용가능하고 쉽게 구할 수 있다. 기본적으로 Uuencode가 하는 일은 파일이나 전자우편의 첨부물을 바이너리 또는 비트 스트림 표현에서 7비트 아스키 텍스트로 변환하는 것이다. 텍스트는 오래전에 제작되어 바이너리 파일을 처리할 수 없는 시스템에서도 잘 처리될 수 있으며, 커다란 파일들을 좀 더 쉽게 여러 부분으로 나누어 전송할 수 있다.
HTTP에서의 MIME 타입
인터넷은 수천 가지 데이터 타입을 다루기 때문에, HTTP는 웹에서 전송되는 모든 데이터 각각에 MIME Type이라는 데이터 포맷 라벨을 붙인다. 웹브라우저는 서버로부터 데이터를 받을 때, 다룰 수 있는 객체인지 MIME 타입을 통해 확인한다. 대부분의 웹 브라우저는 잘 알려진 타입 수백 가지를 다룰 수 있다. 이미지 파일을 보여주고, HTML 파일을 분석하거나 포맷팅하고, 오디오 파일을 컴퓨터의 스피커를 통해 재생하고, 특별한 포맷의 파일을 다루기 위해 외부 플러그인(소프트웨어)을 실행한다.
브라우저는 파일 확장자가 아닌 MIME 유형을 사용하여 URL을 처리하는 방법을 결정하므로 웹 서버가 응답의 Content-Type 헤더 에 올바른 MIME 유형을 보내는 것이 중요하다. 이것이 올바르게 구성되지 않으면 브라우저가 파일 내용을 잘못 해석하고 사이트가 올바르게 작동하지 않으며 다운로드 한 파일이 잘못 처리 될 수 있다.
MIME 타입 구조 및 예시
MIME 타입은 사선(/)으로 구분된 주 타입(primary object type)과 부 타입 (specific subtype)으로 이루어진 문자열 라벨이다. 예를 들면 다음과 같다.
- HTML 문서는 text/html 라벨이 붙는다.
- plain ASCII 텍스트 문서는 text/plain 라벨이 붙는다.
- JPEG 이미지는 image/jpeg 라벨이 붙는다.
- GIF 이미지는 image/gif 라벨이 붙는다.
- 애플 퀵타임 동영상은 video/quicktime 라벨이 붙는다.
- 마이크로소프트 파워포인트 프레젠테이션 파일은 application/vnd.ms-powerpoint 라벨이 붙는다.
수백 가지의 잘 알려진 MIME 타입과, 그보다 더 많은 실험용 혹은 특정 용도의 MIME 타입이 존재한다.
| 메인타입(주타입) | 설명 | 서브타입(부타입) |
| text | 텍스트를 표현. | text/plain, text/html, text/css, text/javascript, ... |
| image | 이미지를 표현. | image/gif, image/png, image/jpeg, image/bmp, ... |
| video | 동영상을 표현. | video/mp4, video/ogg, video/mpeg4-generic, ... |
| application | 모든 종류의 이진 데이터를 표현. | application/octet-stream, application/vnd.mspowerpoint, application/xml, application/pdf, application/json, ... |
| multipart | 여러가지 타입의 데이터들을 동시에 전송할 때 사용. | multipart/form-data, multipart/byteranges, ... |
application/octet-stream
일반적으로 MIME 타입은 메인타입과 서브타입을 보면 직관적으로 알 수 있도록 네이밍이 되어 있지만 옥텟이라는 개념을 모르면 위의 타입은 무슨 형태인지 와닿지 않는다. 옥텟이란 8비트 단위를 말한다. 따라서 위의 타입은 8비트 단위의 바이너리 데이터를 의미한다.
특별히 표현할 수 있는 프로그램이 존재하지 않는 데이터의 경우 기본값으로 octet-stream을 사용한다.
multipart/form-data
웹 개발을 하다보면 자주 볼 수 있는 MIME 타입 중에 하나이다. 웹 개발 초기에는 MIME 타입이라는 인식이 없고 form 태그에 속성으로 설정해주는 것으로 알고있었다. 아래와 같이 form 태그 안에서 post method로 여러 데이터를 묶어서 전송하는 경우 사용한다.
<form action="/inserProfile" method="post" enctype="multipart/form-data">
이름 : <input type="text" name="userName"><br>
성별 : <input type="checkbox" name="male">남</input>
<input type="checkbox" name="female">여</input><br>
사진 : <input type="file" name="profileImage"><br>
<input type="submit" value="전송">
</form>이름을 Kim Beom Soo로 넣고 성별에 '남'을 체크한 후에 사진첨부를 A.png라는 파일을 첨부한 후 전송하게 되면 아래와 같이 Content-Type이 multipart/form-data라는것이 명시되고 서브파트를 구분할 수 있는 구분자 문자열이 boundary 값으로 주어지며 본문이 구성된다.
Content-Type: multipart/form-data; boundary=Bjwo02D
--Bjwo02D
Content-Disposition: form-data; name="userName"
Kim Beom Soo
--Bjwo02D
Content-Disposition: form-data; name="male"
true
--Bjwo02D
Content-Disposition: form-data; name="profileImage"; filename="A.png"
Content-Type: image/png
(...이미지 바이너리 데이터...)
--Bjwo02D
(...서브파트가 더 있는경우...)
--Bjwo02D--
추가 MIME Type
MIME Type은 종류가 파일 확장자 만큼이나 많기 때문에 위에서 언급한 타입 외에도 확인하고 싶은 경우 공식문서를 참고하자.
참고
- oreilly HTTP 완벽가이드


